前言
首先感谢LIlGG大佬制作了如此精美的halo主题
不过在使用的过程中也还是不可避免的出现一些与我的审美较为不合的地方,所以我使用halo自带的代码注入功能对网站内容进行了一些自定义的修改。这里把内容放上,也提供给其他可能有需要的人。
注意本文给出的代码仅适用于halo-theme-sakura
2.4.1版本更新
在2.4.1版本修复了图库页无法显示的问题,不过这里会保留相关内容
同时在2.4.1版本出现了文内链接点击后没反应的问题,目前在github已经看到了相关issue(2.4.2已修复)
无封面图的默认情况下标题栏的大括号修改/替换
在issue里看到也有人提出这个需求,我自己也觉得这个字体里的大括号不是很好看,所以我简单实现了一下
效果如下

修改前

修改后
大括号可以直接删除也可以改成其他字符
具体的实现方式就是使用js找到大括号用的css然后修改内容。
代码如下,直接复制到halo后台的设置-代码注入-全局head标签 中之后保存即可。
<script>
document.addEventListener("DOMContentLoaded",function(){ //等待网页加载完毕后执行
const styles = document.styleSheets; //获取css样式表
for (let sheet of styles){ //遍历
for (let i = 0;i <sheet.cssRules.length;i++){
const rule = sheet.cssRules[i];
//console.log(rule) //在控制台输出以定位选择器的具体名称
if (rule.selectorText === '.page-header .pattern-title h1::after'){
rule.style.content = "'<<'"; //引号内容可改,注意要两层
}else if (rule.selectorText === '.page-header .pattern-title h1::before'){
rule.style.content = "'>>'";
}
}
}
})
</script>归档页样式修改
作者大大也自己提出了要重做归档页面,不过还没做出来,我就先自己改改用着了(虽然改完也没多好看就是了)。
效果如下

修改前

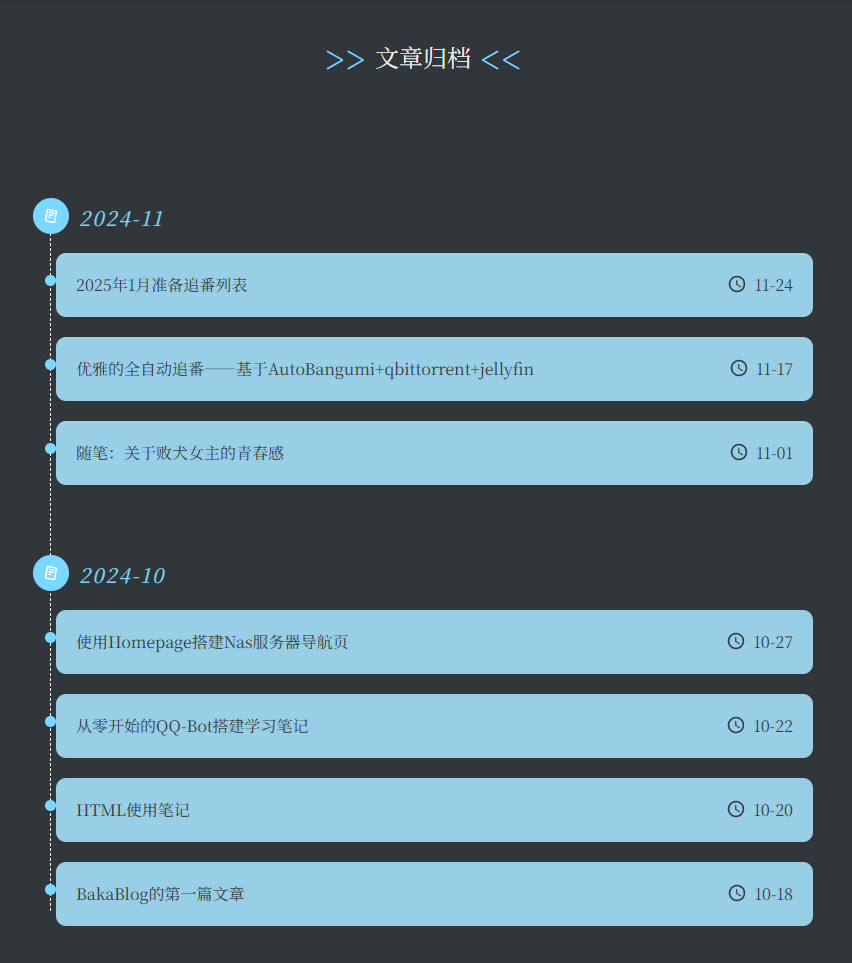
修改后
原理和使用方法是一样的
<script>
document.addEventListener("DOMContentLoaded",function(){
const styles = document.styleSheets;
for (let sheet of styles){
for (i = 0 ; i < sheet.cssRules.length ; i++){
const rule = sheet.cssRules[i];
//console.log(rule);
if (rule.selectorText ==='.archives-inner .archive-item .archive-posts .archive-post-item .brick a'){
//console.log(rule);
rule.style.setProperty('color','#373E43');
rule.style.setProperty('background-color','#98CFE7');
rule.style.setProperty('border-radius','10px');
}else if (rule.selectorText ==='.archives-inner .archive-item .archive-posts .archive-post-item .brick'){
//console.log(rule);
rule.style.setProperty('margin-left','23px');
}else if (rule.selectorText === '.archives-inner .archive-item .archive-posts .archive-post-item .arrow-left-ar'){
//console.log(rule);
rule.style.setProperty('border-left','0px');
}else if (rule.selectorText ==='.archives-inner .archive-item .archive-posts .archive-post-item .brick .time'){
rule.style.setProperty('color','');
}
}
}
})
</script>行内代码样式修改
我没有在主题设置的地方找到修改行内代码样式的地方所以索性自己改了,如果有哪里能改的话也希望可以跟我说一下
效果如下

修改前

修改后
原理和使用方法一样
<script>
document.addEventListener("DOMContentLoaded",function(){
const styles = document.styleSheets;
for (let sheet of styles){
for (i = 0 ; i < sheet.cssRules.length ; i++){
const rule = sheet.cssRules[i];
//console.log(rule);
if (rule.selectorText === '.entry-content code:not(.hljs)'){
//console.log(rule);
rule.style.setProperty('padding','1px');
rule.style.setProperty('border-radius','8px');
rule.style.setProperty('color','#c1ddeb');
rule.style.setProperty('background-color','#16797b');
}
}
}
})
</script>图库页修复及布局修改
sakura主题的2.4.0版本的图库有无法显示图片的bug,截至本文发布时官方未修复,所以研究了一下发现是.photo-content类的设置出了问题,不知为何使用使用display:flex会导致图片无法显示,所以使用js代码改成了display:block就正常显示了
2024.11.29更新:此BUG在2.4.1已经修复
代码如下,使用方式依然是代码注入
<script>
document.addEventListener("DOMContentLoaded",function(){
const styles = document.styleSheets;
for (let sheet of styles){
for (let i = 0;i <sheet.cssRules.length;i++){
const rule = sheet.cssRules[i];
//console.log(rule)
if (rule.selectorText === '.photos-container .photos-inner .photos-content'){
rule.style.setProperty('display','block');
}
}
}
})
</script>以及鉴于已经对页面进行了修改索性再对布局进行一下修改,按照上述方法修复完之后默认一行3张图片,在电脑上看来有点大了,所以单纯只是把一行的图片数修改了而已。
做完才发现在主题设置里已经有了相关配置,白忙活.jpg
这里提一嘴,我最早的实现方式是直接对图片的属性进行修改,但是后来发现如果直接从菜单点击图库页面的话不会刷新页面也就不会重新执行js脚本,而早在全局js脚本执行的时候并没有可以修改的图片,所以并没有用。于是干脆选择了直接修改类的样式(并没有改类名所以图片的类名还是一行3/5张但实际显示5/7张)
修改后的代码如下
<script>
document.addEventListener("DOMContentLoaded",function(){
const containers = document.styleSheets;
for (let sheet of containers){
for (i = 0; i < sheet.cssRules.length; i++){
const rule = sheet.cssRules[i];
if (rule.selectorText === '.masonry-container .photos-content .gallery .gallery-item.col-3'){
//console.log(rule);
rule.style.setProperty('width','calc((100% - (5 - 1) * 10px) / 5)')
}else if (rule.selectorText === '.masonry-container .photos-content .gallery .gallery-item.col-5'){
rule.style.setProperty('width','calc((100% - (7 - 1) * 10px) / 7)')
}
}
}
})
</script>
文章封面图位置调整
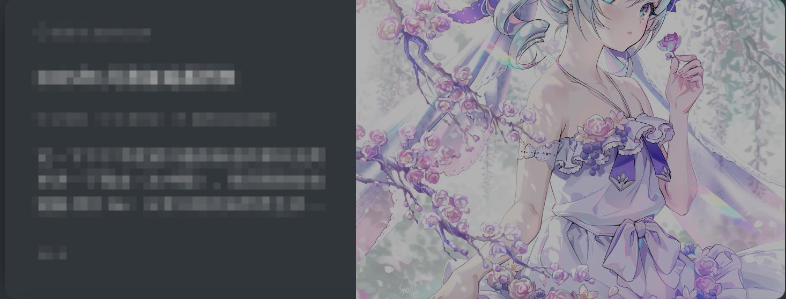
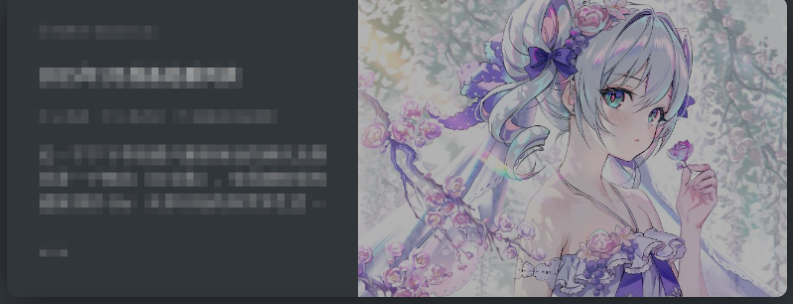
主题默认情况下并没有对文章封面图进行位置的调整,所以当我使用纸片人当做封面时常常出现只有一半头的情况,所以就稍微调整了一下图片的位置,当然还是不能精确的把所有图片的最优部分显示出来,只是稍微好一点点。最好的方法还是在上传封面图前就先考虑好最终的显示效果并提前调整图片

修改前

修改后
代码如下
<script>
document.addEventListener("DOMContentLoaded",function(){
const styles = document.styleSheets;
for (let sheet of styles){
for (i = 0 ; i < sheet.cssRules.length ; i++){
const rule = sheet.cssRules[i];
//console.log(rule);
if (rule.selectorText === '.post-list-thumb .post-thumb a img'){
//console.log(rule);
rule.style.setProperty('object-position','100% 10%');
}
}
}
})
</script>位置的调整还可以用于文章头图,不过文章头图的横向布局导致用竖向图很难对的准。
<script>
document.addEventListener("DOMContentLoaded",function(){
const styles = document.styleSheets;
for (let sheet of styles){
for (i = 0 ; i < sheet.cssRules.length ; i++){
const rule = sheet.cssRules[i];
//console.log(rule);
if (rule.selectorText === '.page-header .pattern-center .pattern-attachment-img img'){
//console.log(rule);
rule.style.setProperty('object-position','100% 10%');
}
}
}
})
</script>这里贴一个以上所有内容合在一起的代码(不包括图库相关),如果不想花时间自定义可以直接拷去用
<script>
document.addEventListener("DOMContentLoaded",function(){
const styles = document.styleSheets;
for (let sheet of styles){
for (i = 0 ; i < sheet.cssRules.length ; i++){
const rule = sheet.cssRules[i];
//console.log(rule);
if (rule.selectorText ==='.archives-inner .archive-item .archive-posts .archive-post-item .brick a'){ //修改归档页
//console.log(rule);
rule.style.setProperty('color','#373E43');
rule.style.setProperty('background-color','#98CFE7');
rule.style.setProperty('border-radius','10px');
}else if (rule.selectorText ==='.archives-inner .archive-item .archive-posts .archive-post-item .brick'){
//console.log(rule);
rule.style.setProperty('margin-left','23px');
}else if (rule.selectorText === '.archives-inner .archive-item .archive-posts .archive-post-item .arrow-left-ar'){
//console.log(rule);
rule.style.setProperty('border-left','0px');
}else if (rule.selectorText ==='.archives-inner .archive-item .archive-posts .archive-post-item .brick .time'){
rule.style.setProperty('color','');
}else if (rule.selectorText === '.entry-content code:not(.hljs)'){ //行内代码修改
//console.log(rule);
rule.style.setProperty('padding','1px');
rule.style.setProperty('border-radius','8px');
rule.style.setProperty('color','#c1ddeb');
rule.style.setProperty('background-color','#16797b');
}else if (rule.selectorText === '.post-list-thumb .post-thumb a img'){ //封面图位置
//console.log(rule);
rule.style.setProperty('object-position','100% 10%');
}else if (rule.selectorText === '.page-header .pattern-center .pattern-attachment-img img'){ //头图位置
//console.log(rule);
rule.style.setProperty('object-position','100% 10%');
}else if (rule.selectorText === '.page-header .pattern-title h1::after'){ //大括号修改
sheet.deleteRule(i);
sheet.insertRule(".page-header .pattern-title h1::after { content:''; margin-left:.25em; }")
}else if (rule.selectorText === '.page-header .pattern-title h1::before'){
sheet.deleteRule(i);
sheet.insertRule(".page-header .pattern-title h1::before{ content:''; margin-right:.25em; }")
}
}
}
})
</script>以上,水平不足还请多多指教。




