在服务器配置了许多不同的服务和Web应用之后,不可避免的就会产生大量的需要记住的端口,每次访问不同的服务都需要输入不同的端口,虽然一般的浏览器都会有一定的记忆能力,但是还是很麻烦。
使用Homepage服务就可以很好的解决这一问题,只需要将服务在Homepage中配置好,以后就可以只用登录Homepage并通过它直达各个服务。还是非常方便的。
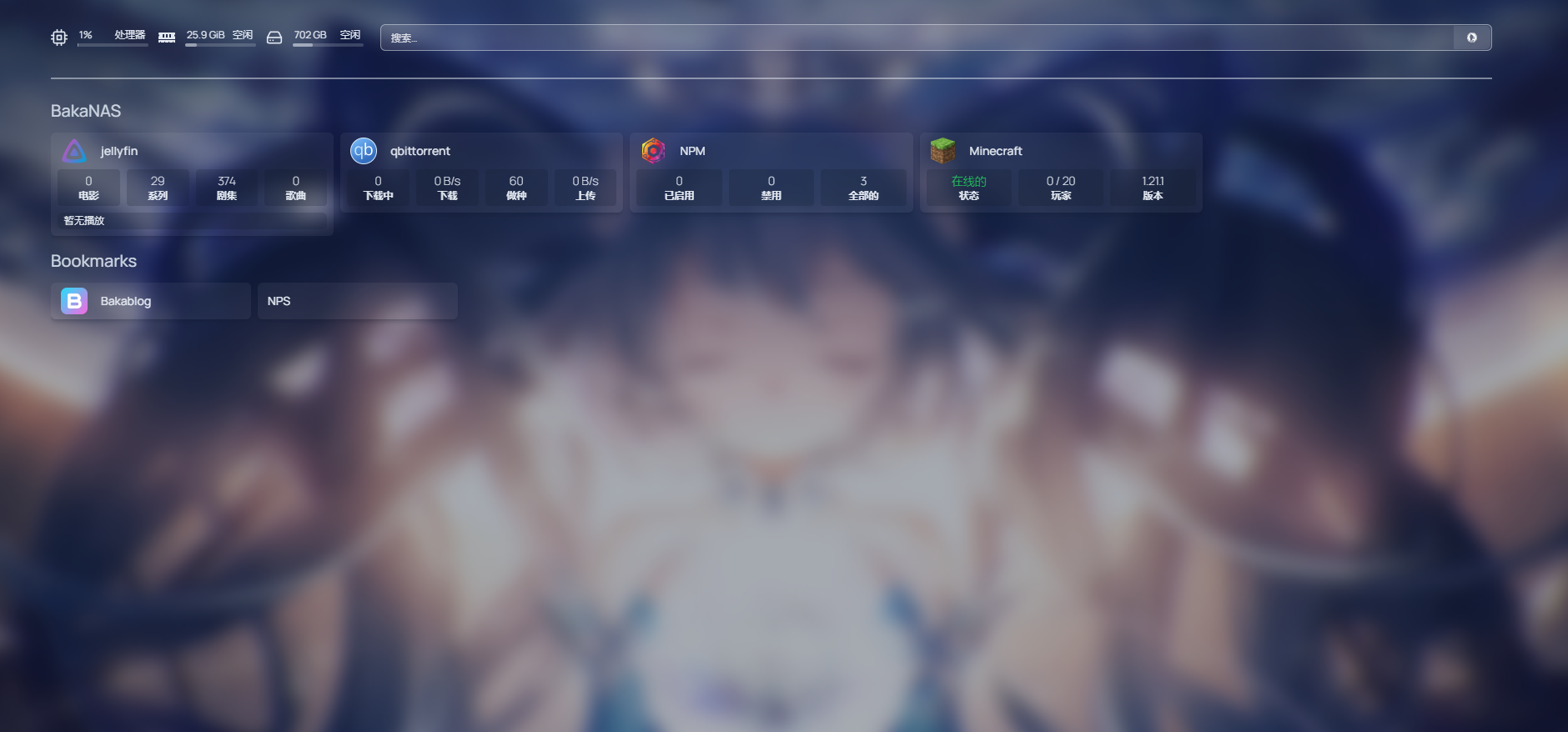
而且,Homepage很好看(满足我这个二次元死肥宅的美图需求)

相关跳转: Homepage Github页面 Homepage官网
使用Docker Compose安装
Homepage提供了Docker镜像,所以使用Docker Compose安装非常方便。只需要在Homepage的目录创建docker-compose.yml文件,内容如下。
services:
homepage:
image: ghcr.io/gethomepage/homepage:latest #拉取镜像的地址
container_name: homepage #容器名
ports:
- 3000:3000 #端口映射,冒号左边为宿主机端口,如果有冲突可以自行修改,右边不改
volumes:
- ./config:/app/config # .代表docker-compose.yml文件存在的位置,宿主机内相关文件夹需要提前创建
- /var/run/docker.sock:/var/run/docker.sock # (可选)docker配置
environment: #(可选)默认情况下容器运行在root状态下,如果需要让容器运行在非root状态就加入environment部分
PUID: 1000
PGID: 1000
restart: unless-stopped #除非被关闭否则自动重启相关注意点已写在注释内,
上面的目录映射只映射了官方文档的Installation中给出的config即配置文件夹,如果需要配置图标和图像,则需要挂载其他文件夹
volumes:
- ./config:/app/config
- ./icons:/app/public/icons
- ./images:/app/public/images完成后执行docker-compose up -d 启动容器
配置
容器启动完毕后登录http://serverip:3000访问web界面,需要注意的是在登入前是config文件夹内是不会生成文件的,在登入后才会自动生成配置文件
在config文件夹下可以看见如下文件
config
├── bookmarks.yaml
├── custom.css
├── custom.js
├── docker.yaml
├── kubernetes.yaml
├── logs
│ └── homepage.log
├── services.yaml
├── settings.yaml
└── widgets.yaml
修改完相关配置后刷新页面即可,无需重启容器
settings.yaml
settings.yaml文件夹内的所有配置可以在homepage官网中查询到,这里就记一些我使用到了的配置
标题
这里指的是标签页显示的标题,如图
title: Bakano1 Homepage
语言
默认语言是英文所以需要修改
language: zh-CN #支持的语言:ca, de, en, es, fr, he, hr, hu, it, nb-NO, nl, pt, ru, sv, vi, zh-CN, zh-Hant背景图
使用本地图片需要将背景图放在image 文件夹中
background: /images/background.jpg或者使用网上的图片,输入URL即可
background: https://example.com/xxx.jpg修改背景图需要重启容器
背景图支持各种形式的模糊、饱和度、亮度、不透明度修改
background:
image: /images/background.jpg
blur: sm # 模糊,在https://tailwindcss.com/docs可以查询到所有支持效果
saturate: 50 # 饱和度
brightness: 50 # 亮度
opacity: 50 # 不透明度标签页头图
如果不想要默认的标签页头图可以修改
favicon: https://www.example.com/favicon.ico同样可以使用URL或者本地已有的图,使用本地图需要重启容器
布局
可以将service.yaml中配置好的service按照配置进行布局
layout:
Media: #分类名
style: row #横向排列
columns: 4 #列数
分类2:
icon: xxx.png #将图标放在icon文件夹中就可以使用图标链接到新标签页
点击链接跳转到不同目标
target: _blank # 可用的有 _blank, _self, _top隐藏版本号
默认会将homepage版本号显示在页面底下,也可以关闭
hideVersion: trueservice.yaml
可以配置服务,这是页面的实际内容
- GroupA: #分组
- ServiceA: #服务
icon: icon.png #图标
href: http://example1.com #服务URL或ip
- ServiceB:
href: http://example2.com
- GroupB:
- ServiceC:
href: http://example3.com由于Homepage内置了Dashbord Icons服务,如果是服务中包含的图标可以直接使用xxx.png进行引用,点击这里查看包含的图标
当然也可以使用本地icon,在更换本地icon时需要重启容器
homepage提供了大量的服务小组件,加入之后可以显示更多的相关信息,在homepage官网可以查询到所有支持的组件
这里以jellyfin为例提供一个示例
- BakaNAS:
- jellyfin:
icon: jellyfin.png
href: http://host:ports
widget:
type: jellyfin
url: http://host:ports
key: xxxxxxxxxxxxx #前往jellyfin的控制台生成apikey
enableBlocks: true #可选的选项,除最后一个外默认值都是false
enableNowPlaying: true
enableUser: true
showEpisodeNumber: true
expandOneStreamToTwoRows: false效果

如果是官方没有支持的组件也可以通过第三方api进行连接,不过需要自行配置,具体配置方法请查阅官方文档
Bookmarks.yaml
相当于弱化版的service.yaml,用法相同不再赘述。但是只有icon、href和分类功能,而且不能通过settings进行分类和格式配置。不建议使用。
widgets.yaml
可以设置页面顶部显示的信息,这里也只写我所用到的配置,在这里查看所有可用配置
需要注意的是配置信息在文件内的顺序就是最终在面版上从左到右显示的顺序,所以可以按照自己的喜好随意排序
logo
- logo:
icon: /icons/logo.png在使用新的本地图时需要重启容器
resources
显示系统资源占用,全部可用可在Homepage官网查询
- resources:
label: CPU
cpu: true
cputemp: true
- resources:
label: 内存
memory: true
- resources:
label: 磁盘
disk: /以上就是我所用到的配置,其他配置请自行前往官网学习




